Become a Pro in Motion UI Design and UI animations
This course is available and delivery within a few hours!
File Size: 9 GB
Alexander Hess – Motion UI Design · Gold

A tremendous value you will get after this course
You’ll learn:
- What Motion UI design is and why every UX/UI designer should know it if they want to get to the next level;
- The difference between Motion UI design and Motion design, so you understand that Motion UI is easy to learn;
- What Motion UI design doesn’t exist without. The very first thing you need to know before animating anything;
- The purpose of animations and prototyping so you know how to pitch your works and sell them;
- Types of Motion UI design & triggers;
- How to train your prototyping and motion design skills so you will never get stuck;
- What can be animated, and how to avoid mistakes. Some tools have their limits; you will know them;
- How to use masks in motion UI design to create mind-blowing animations and prototypes;
- How to animate logos, mobile apps, and websites; create POWERFUL prototypes and MINDBLOWING presentations;
- Top mistakes people make with motion and ruin their designs;
- BEST practices and examples of great works;
- Developers hand-off. How to explain your works to developers;
- List of websites and resources for your inspiration and boost your animations and prototyping skills.
This course is for:
-
UX/UI Designers (Junior-Senior level)
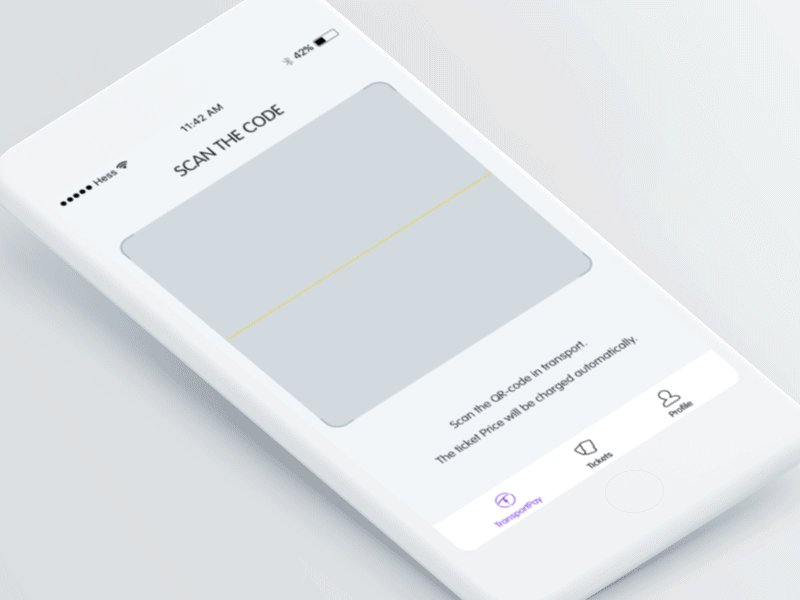
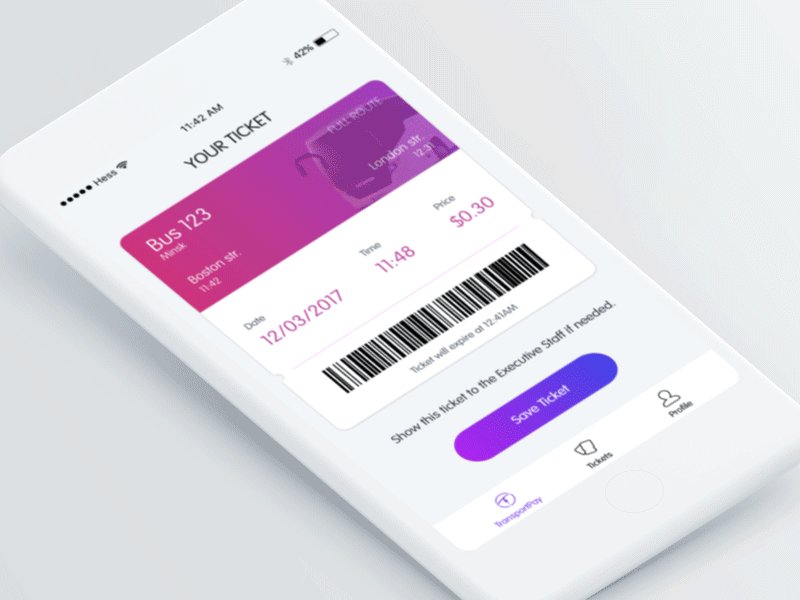
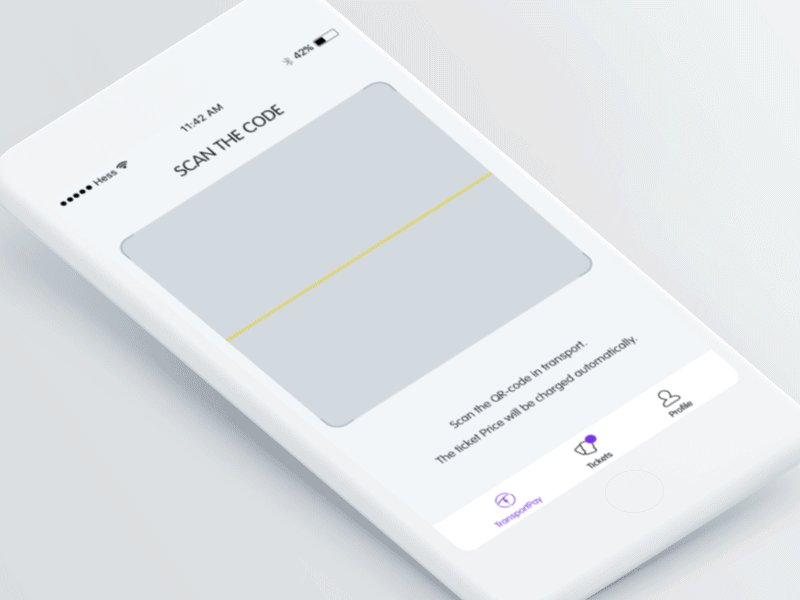
Learn how to create micro-interaction, transitions, UI animations, powerful prototypes and present your designs like a professional
-
Web Designers (all levels)
Learn how to animate your websites, create real web prototypes to level-up your portfolio, attract clients and impress your managers
-
Motion or Interaction designers
Learn the fundamentals of Motion UI design and get a new skill that will bring you clients and a job of your dream
-
Anyone interested in Motion UI Design
Even if you are not a designer, this masterclass will guide you step-by-step on how to become a Pro in Motion UI design
Get an unfair advantage as a Designer
If you want to get more or better clients, get a promotion, a new or better job, there should be the difference between you and all other designers on the market.
Be at the Top!
Millions of people started their journey in the Design industry. But unfortunately, not so many of them decided to choose Webdesign or UI Design career. Even fewer – know UX and UI. But very few of them know Motion UI.
Being able to animate or prototype your designs gives you an unfair advantage as you know what others don’t know, as you pitch your ideas the way others don’t know how to pitch.
Stand out from the crowd!
This is what Motion UI design knowledge gives you. It allows you to get better clients, better positions, earn more money and stand out on the market.
You can do it!
How do Apple and Google create these incredible landing pages? How do other designers create these amazing prototypes and animations?
You can do it! You can bring life to your designs and impress other people. It’s much easier than you think. I will show you how!
Become the Best in Motion UI Design
Motion UI Design · Premium
-
How to Start in Motion Design
-
Fundamentals of Motion UI
-
The practice of Motion UI
-
What to animate, How and Why
-
Mistakes people make
-
UI Animation handoff
-
How to Work with Developers
-
Bonus PDF
-
Lifetime Access
-
Your personal account and progress
-
Homework
-
Free updates
-
Certificate of completion
-
Professional prototypes with Principle
-
How to Create the Apple-style landing page
-
1:1 coaching session
Motion UI Design · Gold
-
How to Start in Motion Design
-
Fundamentals of Motion UI
-
The practice of Motion UI
-
What to animate, How and Why
-
Mistakes people make
-
UI Animation handoff
-
How to Work with Developers
-
Bonus PDF
-
Lifetime Access
-
Your personal account and progress
-
Homework
-
Free updates
-
Certificate of completion
-
Professional prototypes with Principle
-
How to Create the Apple-style landing page
-
1:1 coaching session
Motion UI Design · VIP
-
How to Start in Motion Design
-
Fundamentals of Motion UI
-
The practice of Motion UI
-
What to animate, How and Why
-
Mistakes people make
-
UI Animation handoff
-
How to Work with Developers
-
Bonus PDF
-
Lifetime Access
-
Your personal account and progress
-
Homework
-
Free updates
-
Certificate of completion
-
Professional prototypes with Principle
-
How to Create the Apple-style landing page
-
1:1 coaching session
What’s inside
Module 1: Fundamentals (Premium, Gold)
- Welcome to the masterclass (1:53)
- Where to start in Motion Design (3:35)
- What is Motion Design (6:04)
- What is Motion UI Design…& Triggers (10:28)
- Transitions. Which one to choose (9:50)
- The main purpose of Motion UI Design (6:47)
- Tools for Motion UI Design. Which one is the best? (8:42)
- Why Motion Design is so complicated? Now you know that it’s not. (2:13)
- The first fundamental principle of Motion UI Design (3:49)
- The second fundamental principle of Motion UI Design…and how companies like Apple and Google do it? (26:46)
- What’s next (5:01)
Module 2: Practice (Premium, Gold)
- Intro to the Practice section (0:41)
- The most used attribute in Motion Design (41:53)
- How to work with scroll (13:04)
- What you should know about Masks in Motion UI Design (14:21)
- The least used attribute in Motion UI Design (8:15)
- How to reveal these elements? (5:29)
- What’s the difference between size and scale (20:21)
- Why you should know how to animate border radii (4:43)
- If you are a UX/UI design you have to animate it (6:38)
- Let’s make it pop. How and where to animate effects (6:32)
- BONUS: How to Animate Isometric Elements (9:27)
Module 3: Motion UI with Principle (Gold)
- Introduction to the Principle module (0:33)
- What is Principle and why it’s so powerful (15:02)
- Principle. 5 main sections of the tool (33:56)
- How to prepare a project and import it to Principle (25:49)
- How to create an Apple-style landing page with Principle (105:49)
- How to create a mobile app prototype (79:09)
- How to export your animation from Principle(22:33)
Module 4: Export & Developers (Premium, Gold)
- How to export and share your animations and prototypes (14:32)
- How to explain your animations to developers (Specifications) (10:22)
Course Features
- Lecture 0
- Quiz 0
- Duration 10 weeks
- Skill level All levels
- Language English
- Students 131
- Assessments Yes